Si algo me gusta del rugby es saber que voy a volver a fallar, creo que por eso jugamos.
Espera, ¿qué? ¿Para eso juego? ¿Para fallar?
No no, «para» no, «por».
Odiaba a los estudiantes de español en Estados Unidos cuando me preguntaban «¿Por qué has dicho ‘para’ en vez de ‘por’?». ¡No soy filólogo! ¡No sé por qué! Sé que es así y ya está. – Realmente me tocaba pensar y responder.
Así que no juego al rugby para fallar, sino por las veces que fallo. Nadie sale al campo diciendo «Verás qué pase de amigo le doy al apertura hoy». Sí, odias su magnífico y sedoso peinado, pero eso no es motivo. El equipo está siempre por encima de ti y de su pelo. Sales al campo por todos tus fallos. Por ese compañero que te viene comiendo los huevos y que como te descuides te quita el puesto (sí, el rugby es un deporte de equipo, y si sale él lo hará mejor y habrá que estar cuando se me necesite pero ¡hostia! Quiero jugar); por el tarugo del otro equipo que te dejó la mano en los morros y al que llevas esperando desde la primera vuelta; por la cruz que todavía no se cree ¡NI LA ABUELA DE TU ENTRENADOR! (o al menos eso dice). Es por todo eso por lo que jugamos, es por lo que tenemos ganas de volver a saltar a un campo y por lo que cuando lo hagamos seremos mejores.
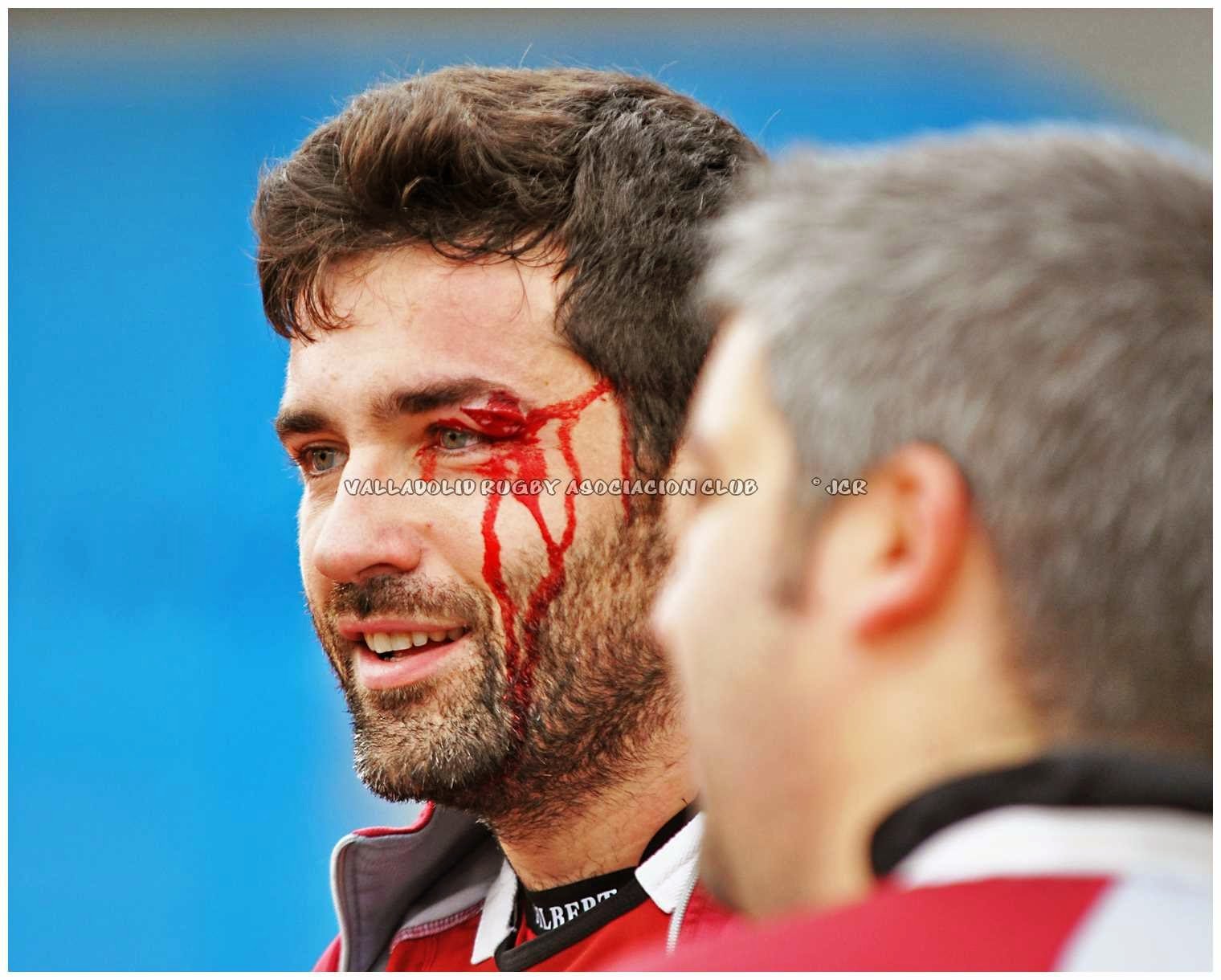
Cuatro veces fallé el mismo placaje en apenas un día y acabó como tenía que acabar: Con la ceja cosida, hielo en la cara y pensando en la próxima ocasión. Ese próximo partido o entrenamiento en el que busque el mismo hueco, la misma carrera mía y de mi rival. Que la esté esperando no me garantiza que no vuelva a fallar, a lo mejor todavía no he aprendido lo suficiente. Pero estoy seguro de que algún día lo aprenderé, no porque me quede esperando ese placaje que siempre me sale mal, sino porque lo iré buscando hasta que me salga bien.
Por eso jugamos, porque fallamos. Porque no nos escondemos de lo que nos tumba, ni siquiera nos conformamos con estar esperándolo. Jugamos porque fallamos y vamos buscando ese fallo hasta que no se repita nunca más.
P.D.: Sí, estaba buscando una excusa para compartir la foto ¡Qué pasa!